|
|
9 лет назад | |
|---|---|---|
| normal | 9 лет назад | |
| react | 9 лет назад | |
| .gitignore | 9 лет назад | |
| 1.png | 9 лет назад | |
| 2.png | 9 лет назад | |
| README.md | 9 лет назад |
README.md
datepicker
日历组件
个人娱乐所写,分为普通js方式以及react组件形式
支持功能:
- 初始化日期
- 高亮'今天'以及选择日期
- 历史记录选择日期
- 支持tag标识
- 支持选择日期回调
- 屏幕适应
react 调用方式
import React from 'react';
import ReactDOM from 'react-dom';
import Calendar from './Calendar';
const App = React.createClass({
render() {
return (
<Calendar onSelectDate={this.selectDate}
year='2016'
month='8'
day='7'
tags={[5, 22]} />
);
}
});
export default App;
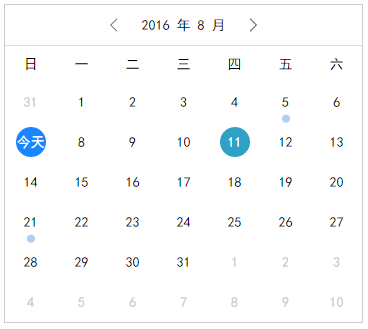
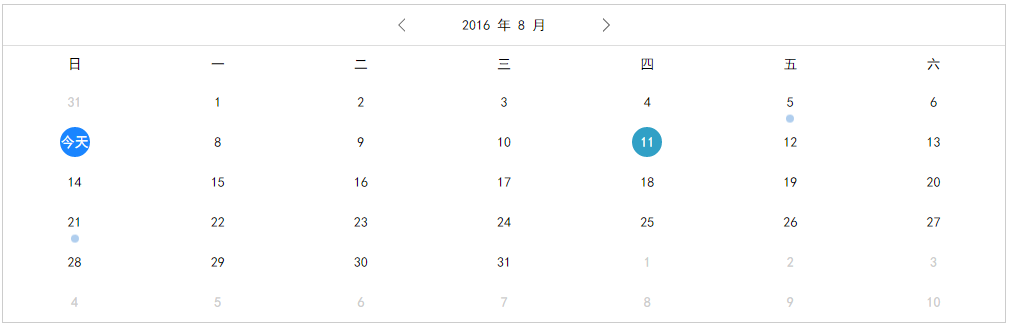
效果
手机效果
其他效果