|
|
před 7 roky | |
|---|---|---|
| docs | před 7 roky | |
| example | před 7 roky | |
| lib | před 7 roky | |
| src | před 7 roky | |
| webpack | před 7 roky | |
| .babelrc | před 7 roky | |
| .eslintrc | před 7 roky | |
| .gitignore | před 7 roky | |
| LICENSE | před 7 roky | |
| README.md | před 7 roky | |
| index.html | před 7 roky | |
| package.json | před 7 roky | |
| postcss.config.js | před 7 roky | |
| webpack.config.js | před 7 roky | |
| yarn.lock | před 7 roky |
README.md
datepicker
之前版本,可查看tag v1.0.0
$ git clone https://github.com/Rynxiao/datepicker.git
$ git tag
$ git checkout v1.0.0
重构之后版本
样式没有采用预处理器,而是使用CSS Modules,部分布局采用的是CSS Grid布局,因此在兼容性上请使用比较新的浏览器
关于CSS Modules以及CSS Grid可以查看我之前的两篇文章:
UI
参照 Ant Design,功能有所缩减
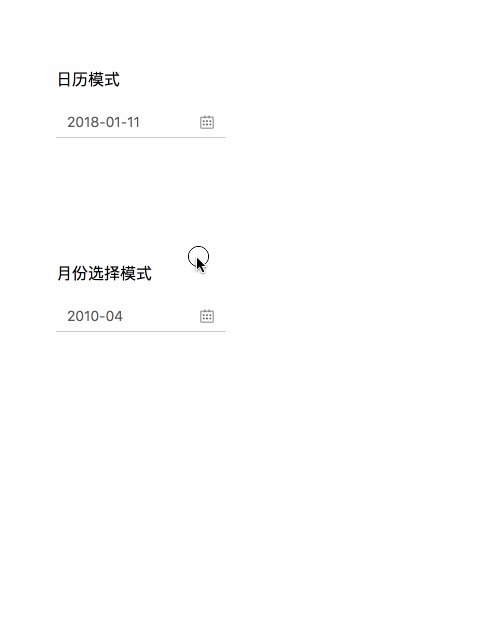
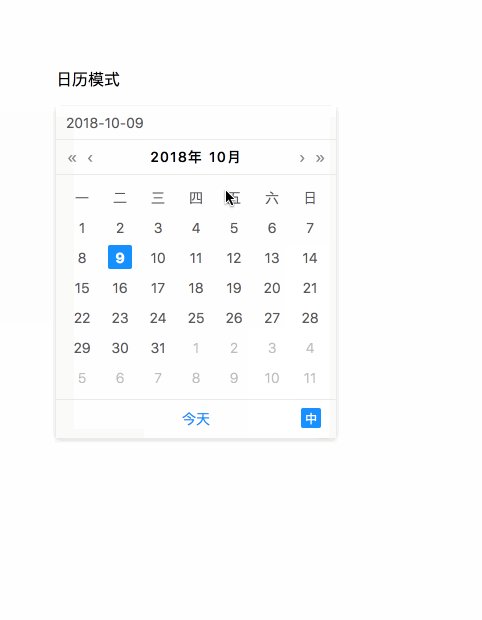
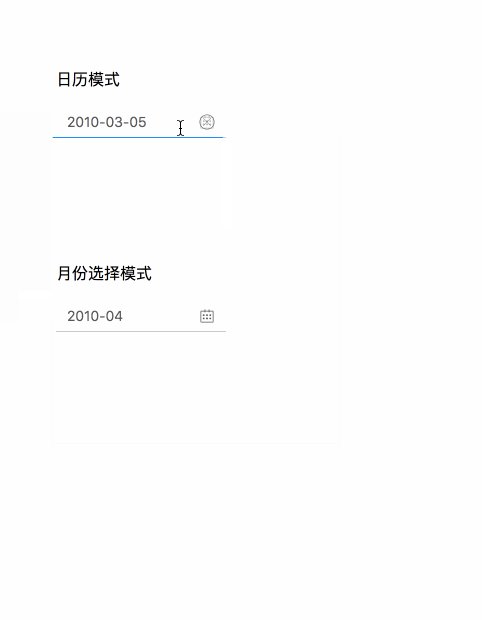
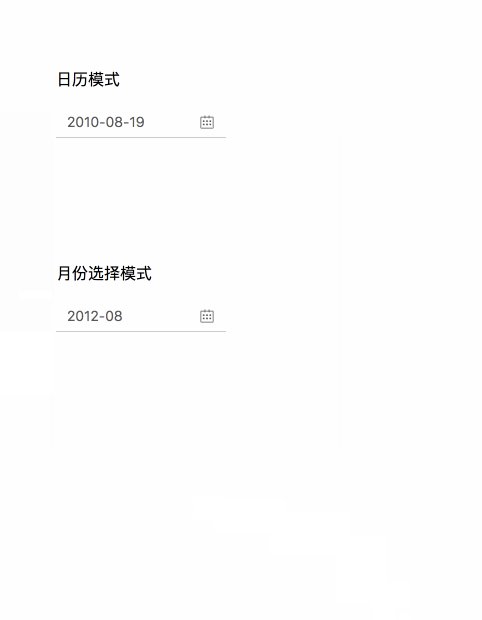
效果图
支持功能
- line模式
- 禁止选择模式
- 设置禁用起始日期以及结束日期
- 基本选择日期功能
- 年模式
- 月模式
基本用法
// install package
npm install rt-datepicker@lastest
yarn add rt-datepicker@lastest
// datepicker
import DatePicker from 'rt-datepicker'
<DatePicker onSelectDate={day => console.log(day)} />
// inline
<DatePicker
inline
onSelectDate={day => console.log(day)}
/>
// default
<DatePicker
defaultDate="2018-01-31"
onSelectDate={day => console.log(day)}
/>
// placeholder
<DatePicker
placeholder="please choose date"
onSelectDate={day => console.log(day)}
/>
// disable
<DatePicker
disable
onSelectDate={day => console.log(day)}
/>
// disabale date
const disabledDate = current => (
// start & end
['2018-01-02', current]
// end
// [current]
)
<DatePicker
disabledDate={current => disabledDate(current)}
onSelectDate={day => console.log(day)}
/>
// monthpicker
import DatePicker from 'rt-datepicker'
const { MonthPicker } = DatePicker
<MonthPicker
disable
inline
placeholder="Select month"
year="2018"
month="01"
onSelectMonth={month => console.log(month)}
/>
属性列表
DatePicker
| 属性 | 类型 | 释义 |
|---|---|---|
| inline | string | 是否行展示 |
| disable | bool | 禁止选择 |
| disabledDate | func | 禁止选择日期的区间(返回一个数组) |
| defaultDate | string | 默认日期 |
| placeholder | string | placeholder |
| onSelectDate | func | 选择日期后的回调 |
MonthPicker
| 属性 | 类型 | 释义 |
|---|---|---|
| inline | string | 是否行展示 |
| disable | bool | 禁止选择 |
| year | string | 默认年份 |
| month | string | 默认月份 |
| placeholder | string | placeholder |
| onSelectMonth | func | 选择月份后的回调 |
node及npm版本
$ node -v
v8.11.3
$ npm -v
v5.6.0
$ yarn -v
1.7.0
react版本
react v16.5.2
开发模式
yarn install
yarn start:dev
生产模式
yarn build